Power BI Proを使って海外式履歴書を作ってみよう

今回は、Power BI DesktopとPower BI Proを利用して、海外式履歴書を作ってみます。
皆さんはご存知でしたか?日本では履歴書というと、パソコンか手書きで作ったあの専用の様式にそった紙をイメージされますが、近年海外では自己アピールをするために、「Infographic Resume」が流行りだしています。そこで今回は、Power BIで作ってみようと考えました。
用意するもの
- Power BI Desktop
- Power BI Pro
※Power BI Proは正規ライセンスがなくても、初回であれば試用版が30日利用できます。
STEP1:元ネタを作る
まず、Excelで元ネタを以下のように作っていきます。

面倒と思っている方向けに、こちらでテンプレートを用意しました。
後にPower BIへ取り込みやすいように、テーブル名を付けると楽です。
テーブル名は「テーブルツール」のタブから変更できます。

他にも追加したい方は、テーブルを新規で作ります。「挿入」タブの「テーブル」を選択すると追加できます。

STEP2:Power BIに取り込む
次に、Power BIへExcelのデータを取り込みます。
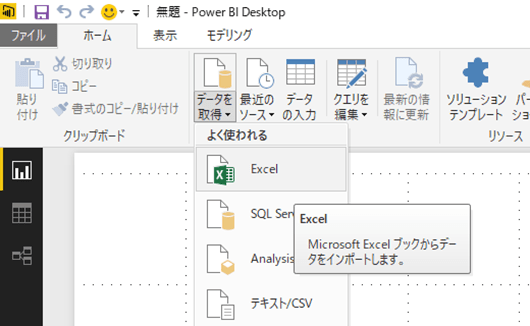
Power BI Desktopを立ち上げます。

先程作ったExcelファイルを選択します。

正しく取り込まれたか、ナビゲーターで確認します。
取り込みたいテーブル(今回は全部)を選択して、「読み込み」をクリックします。

取り込まれると、画面右側の「フィールド」にテーブルが表示されます。これで取り込みは完了!

STEP3:データを可視化
さて、いよいよ履歴書を作っていきますよ。
| 好きなグラフを選択します
|
値となる項目を値にクリック&ドラッグ
|
軸となる項目を値にクリック&ドラッグ
|
| サイズを変更し
|
書式を変更していきます
|
これでグラフは完成です!
|
これらを組み合わせると、以下のような履歴書が作れるようになります。

ってまだ、しょぼいですね。次にPower BIを最大限に活用するために、「カスタムビジュアル」を利用します。カスタムビジュアルとは、Power BIに標準で備わっていないグラフが利用できる、便利な機能です。
こちらからダウンロードできます。もしくは「Office Store」と検索してください。
すごい量のカスタムビジュアルが無料で使えます。

今回私が利用しているのは、「Gantt」です。これでプロジェクト履歴を表します。

上記のグラフをクリックすると、以下の画面に移ります。「追加する」をクリックします。

残念ながら、自動でPower BIへはインストールされません。「選択してGanttをダウンロード」をクリックして保存しておきます。

次に、Power BI Desktopへ戻ります。「…」をクリックし、「カスタムビジュアルのインポート」をクリックします。

先程ダウンロードしたファイルを選択したら、以下の画面が表示されます。

さっきまで無かった、「Gantt」のアイコンが増えました。

早速使ってみたいところですが、少しデータを加工する必要があります。
というのもこのGanttは「開始日」と「所要日数」で表示されます。
なので、もしお手元のプロジェクト履歴が開始日と終了日の場合は所要日数を別途計算する必要があります。
またExcelかよ…と思われたと思いますが、その必要はありません。Power BIで計算できます。
画面左側の「データ」をクリックします。

「モデリング」タブをクリックして「新しい列」をクリックします。

Excelのような関数で、計算式が設定できるんです!

でもまだ日数が残念な感じになってます。

そんな時はデータ型を「整数」にします。

出ましたね。

やっとGanttが使えます。レポートモードに戻します。

このような感じでドラッグ&ドロップします。

「書式」から「Gantt Data Type」は「Year」にします。

これでガントチャートは完成です

あとは写真と氏名ですね・・・
写真はイメージボタンから挿入できます。

これで、出来上がりました~

STEP4:Webへ公開!
ウェブへ公開する前に、まずはPower BI サービスへ作った履歴書をアップします。
「発行」ボタンを押します

ログインが求められるので、Power BI Proのログイン情報を入力します。

発行先を選びます。

発行が開始されます。

成功すると、以下のように表示されます。

これで、まずはPower BI サービスへアップロードされました。

いよいよ履歴書を公開します。
「Webに公開」をクリックします。
※公開すると、URLを知っている人は誰でもアクセスできるので要注意です。

確認の画面が表示さます。「埋め込みコードの作成」をクリックします。

発行をクリックします。

これでリンクが出来ました!
メールで送信もできますし、サイト等をお持ちでしたらiframeで埋め込みも可能です。











面白そうなので試してみようと思いましたが、STEP1で説明されている元ネタのExcelテンプレートが見当たりませんでした。どこからダウンロードできますか?
ご指摘ありがとうございます!
記事からファイルへリンクさせましたので、もう一度ご確認下さい。
とても面白いので、社内勉強会で使い道のひとつとして紹介したいのですが、
最初の画像を使わせていただくことは可能でしょうか?
遅れてすみません(^^; ぜひご利用ください!